Een Joomla Template Maken – De Basis
Wil je een Joomla template maken? Leuk dat je kijkt op mijn website. Voordat ik verder ga wil ik je eerst de volgende vraag stellen: Ben je op zoek naar hoe je een Joomla template moet maken? Ja? Dan mag ik je feliciteren dat je deze website hebt gevonden. Want vandaag ga ik je de basis uitleggen hoe je dat moet doen. Op internet vond ik namelijk dat er nog vrij weinig te vinden was over dit onderwerp. Vooral teksten in het Nederlands waren schaars. Daarom besloot ik dit artikel te schrijven.
Ik leg in dit artikel trouwens alleen de basis uit over het maken van een joomla template. Als je alles precies en goed wilt weten, raad ik je aan om hier eens te kijken: Klik hier om naar die pagina te gaan.
Nu over naar de orde van de dag waar jij tenslotte voor bent gekomen ;-). Het maken van een Joomla template. Ik zal dit in 3 stappen voor je uitleggen.
1. Blanke Joomla template downloaden
2. De structuur
3. Het geraamte maken van de template/de blanke joomla template bewerken
Blanke Joomla template downloaden
Om de Joomla template te maken gebruiken we een blanke joomla template, die we vervolgens gaan aanpassen. Dit doen we omdat het veel sneller en efficiënter is dan het maken van template uit het niets.
Goed, hoe komen we aan de blanke Joomla template? Die gaan we nu downloaden op de volgende website: http://blank.vc/. Klik op de grote knop blank template free download.
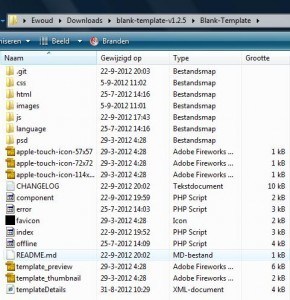
Je krijgt nu een . zip bestand die je moet uitpakken. Als je het zip bestand hebt uitgepakt zou de map er zou uit moeten zien:

Oké we kunnen we door gaan naar het volgende punt. De structuur.
De structuur
Zoals je ziet bestaat de Blanke template uit een heleboel verschillende bestanden. Ik zal je uitleggen wat alle bestanden betekenen. Een belangrijke stap voor het maken van een Joomla template is namelijk het begrijpen van hoe een template in elkaar zit.
.git: Deze map is meer bedoelt voor mensen die het maken van een joomla template professioneel aanpakken. Door deze map hoef je de programmeercode maar te beperken tot een project, deze .git dus.
css: Deze map bevat alle stylesheets. Hier bepaal je de opmaak van de website. Dus bijvoorbeeld de achtergrondkleur, lettertype, letterkleur etc.
html: Alle bestanden van de overrides liggen in deze map. De overrides herschrijven de html kernbestanden. Hierdoor hoef je niet het origineel te veranderen maar kan je het rechtstreeks via de html bestanden doen.
images: Spreekt voor zich zou ik zeggen. De afbeeldingen van je website staan in deze map.
Js: De Javascript code ligt in deze map. Javascript is een programmeertaal die gebruikt wordt om bepaalde handelingen uit te voeren op je website. Zoals een bewegend beeld op je website. Deze map is trouwens niet noodzakelijk.
Language: Hierin laat je Joomla weten wat de taal is van de template. Dus bijvoorbeeld Engels of Nederlands.
psd: Als je nog Photoshop plaatjes hebt kan je die in deze map opslaan.
apple-touch-icon-57×57, 72×72 en 114×114. : Deze icoontjes kunnen worden gebruikt voor de iphone/ipod/ipad versie van je website. Dit icoontje staat dan linksboven in je adresbalk van het apple device.
CHANGELOG: Hierin staat een copyright van de template. Geen noodzakelijk bestand dus.
Component: Als je bij je templates ook nog componenten wilt maken kan je dat met dit php bestand doen. Componenten zijn extra’s die je aan je website kan toevoegen, zoals een vragenlijst of zoekfunctie
Error: Dit is de error pagina. Als een bezoeker van je website iets na de hoofdurl verkeert intypt krijgt hij deze foutmelding te zien.
favicon: Het pictogram dat linksboven in de browser wordt weergaven.
Index: Dit is het belangrijkste bestand van de template. Hier ga je de hoofdcode invullen en linken naar de andere bestanden in de template. De index.php is dus eigenlijk als het waren de home pagina waar alles samen komt.
offline: Als je website tijdelijk offline wordt gehaald, krijgt de bezoeker deze pagina te zien.
Readme: Een bestand van de maker van deze blanke template. Kan je verwijderen als je aan de slag gaat.
template_preview: Een plaatje van je template hoe die er uit komt te zien.
template_tuhmbnail: Bijna het zelfde als template_preview, maar dan hoe iets kleiner bestand en plaatje wat je op je joomla administratie panel krijgt te zien hoe je template er uit ziet.
templateDetails: Dit bestand zorgt voor de installatie van je joomla template. Daarnaast worden alles parameters hier ingevuld.
Dat was de structuur met alle begrippen van de Template. We gaan nu kijken naar de het maken van het geraamte van de template.
Het geraamte maken van de Template
De Joomla template die we gaan maken is een website met boven in een header, daaronder de content en tot slot de Footer.
Nu je een idee hebt gekregen hoe de template er uit komt te zien gaan we aan de slag.
Open nu de file index.php met kladblok of eventueel dreamweaver als je dat hebt. Ik zelf gebruik hiervoor dreamweaver. Je ziet nu een hele code, wat de broncode van de website is. Scroll naar beneden tot je dit ziet staan:
body class="<?php echo $pageclass; ?>"> <!-- YOUR CODE HERE --> <jdoc:include type="modules" name="debug" /> </body>
We gaan de header, content en footer toevoegen aan de code. We doen dit met <jdoc:include type="component" /> en jdoc:include type="modules" name="position_name" />
Vervang dus YOUR CODE HERE met <jdoc:include type="modules" name="header" /> <jdoc:include type="component" /> <jdoc:include type=”modules” name=”footer />
en delete: <jdoc:include type="modules" name="debug" />
Je hebt nu dit: body class="<?php echo $pageclass; ?>"> <!-- <jdoc:include type="modules" name="header" /> hier komt het menu <jdoc:include type="component" /> hier komt de content <jdoc:include type=”modules” name=”footer /> hier komt de footer --> </body>
Om alles te configureren gaan je daar het bestand Templatedetails.xml en zoek je naar het volgende script:
<h2>Module positions</h2> <ol> <li>debug</li> </ol>maak hier het volgende van:
<h2>Module positions</h2> <ol> <li>header</li> <li>footer</li> </ol>Nu komt het laatste gedeelte wat we moeten aanpassen, namelijk de positie’s.
Dit ziet er als eerste zo uit: <positions><!-- define the positions for modules here --> <position>debug</position> </positions>
Verander dit naar: <positions><!-- define the positions for modules here --> <position>header</position> <position>Footer</position> </positions>
Oke we hebben nu eindelijk het geraamte gemaakt voor onze site af, de eerst stap. Er volgen nu nog meer stappen om de Joomla template af te maken.
Als je de volgende stappen in details wilt weten, klik dan hier
Bedankt voor je aandacht en veel succes in de toekomst met het maken van Joomla templates!
Geef een reactie